html5には動画を文書に埋め込むための<video>タグがありますね!
html5も2012年12月17日にW3Cが策定完了の発表を行ったり、2013年1月6日には全国のコワーキングスペースなどで新春!!HTML5KARUTA大会が行われるなど、話題にも事欠きませんが、流行のiPad、iPad miniなどiOS系ではFlashなどの技術が基本的には使えないなど、動画の世界もhtml5を利用した技術へとシフトしてきた感があります。
当方も今までFlashやWMVで提供していた動画を、各種スマートフォンやタブレットなどでも再生ができるように<video>タグによる動画再生へと変更することにしました。が!これが意外と面倒でしたよっと…技術的な覚え書きを残しておきます。
まずはhtml5のコードですね。
一応、現在作成中のサイトはIE7以下をばっさり切り落として作成しているので、IE8以降と一部の有名ブラウザ程度をカバーする程度の内容でございます。元々存在していたFlash動画をIE8用に再生できる仕様にはしていますが、完全ではございませんのでご注意ください。
<video poster="/img/movie/movie.jpg" preload="metadata" controls="controls">
<source src="/img/movie/webm/movie.webm" type="video/webm" />
<source src="/img/movie/mp4/movie.mp4" type="video/mp4" />
<object id="movie" data="/img/movie/flash/movie.swf" type="application/x-shockwave-flash" width="356" height="200">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="/img/movie/flash/movie.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<param name="scale" value="showall" />
Movie
</object>
</video>
<video>タグについての詳しい説明は省きますが、posterは動画再生前の静止画を指定できます。
preloadをmetadataにしているのは、モバイル端末などで自動再生されると相当な容量のデータをページを開いただけでダウンロードさせることになるので、動画の情報だけを取得するようにしています。
controlsは指定しておけば再生などのインターフェースを表示できます。
sourceは様々なブラウザでも再生できるよに複数のコーデックを使い分けができるように別表記しています。このソースではその下にobjectタグでFlashを指定していますが、一応<video>タグに対応していないIE8などのために入れてあります。通常は<p>動画を再生するには、videoタグをサポートしたブラウザが必要です。</p>などのように指定しておけばいいようです。
動画のコーデックに関しては、Wikiなどを見ると各ブラウザで迷走中のようですが、IE9~10、Firefox、Chromeなど各最新版のブラウザをターゲットにするならmp4とWebMがあれば十分対応できると思います。
さてこれで指定した場所に動画のファイルがあれば再生されるはずなんですが…
「ローカルで再生するのにサーバーにアップロードすると再生しないじゃんか!」
なんてことが起こります。まあ、多分ほとんどこのケースのようです。そんな時にも慌てず騒がず.htaccessに以下の記述をしましょう。
AddType video/mp4 .mp4 AddType audio/webm .webm
サーバーがmp4やwebmの形式を認識できていない事が原因のようですのでほとんどの場合これで解決します。
さて、mp4とWebMコーデックの準備なんですが、最初はWebMのエンコードに手間取りました。最初はMiro Video Converterなるフリーソフトで変換してみましたが、Firefoxできれいに再生されませんでした。
最終的にはFree Studioというさまざまな動画変換をパックにしたフリーソフトで対応しました(Macの方は別のソフトをお探しくださいorz)
WebMに関してはこれで変換するだけで問題なく再生されると思います。
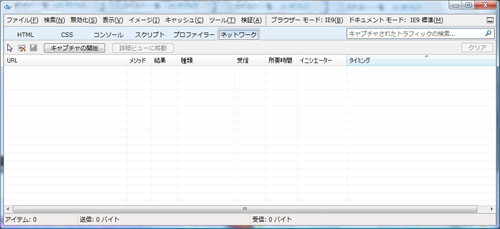
mp4ですが、これもややはまりました。同じくFree Studioで変換をしたのですが、IE9で再生されませんでした。IE9でmp4が再生されない時の調査方法は、[F12]で開発者ツールを開いてネットワークタブを開きます。

この状態で[F5]ないしページの更新を行えばページで使われているファイルが取得される様子が分かります。ここで先ほどソースに書いたsourceのsrcに書かれている/img/movie/mp4/movie.mp4がちゃんと読まれているのか確認できます。
アップロードしたmp4ファイルの種類がvideo/mp4になっていなかったら前述した.htaccessなどでファイルタイプを指定していないとそのサーバーでは再生できません。すぐに指定しましょう。(できないサーバーもあると思います)
しかし、ここが間違っていなくてもIE9で再生できない場合があります。私はそうでした。
これは、拡張子mp4のコーデックには2種類あり、MPEG4形式のものとH.264形式のものがあって、IE9ではH.264形式のものがサポートされているということだそうです。
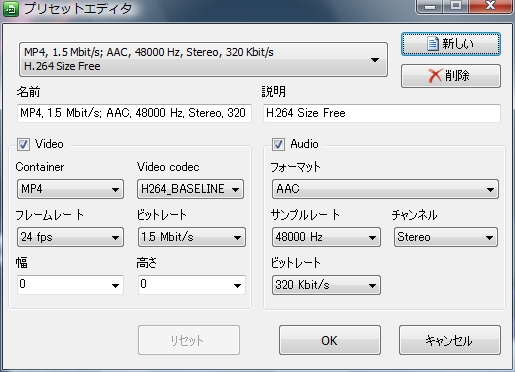
前で紹介したFree Studioでmp4形式に変換できますが、デフォルトではH.264でサイズフリーのもの(変換元の動画のサイズを変換しないもののこと)がプルダウンにありませんでした。でも自分で設定できるので、

などのように適当に作成して変換してしまいましょう。
これでIPad、IE9、Firefox18、Chrome24で再生を確認できました。
html5が使えるブラウザが増えてきて<video>タグなども気軽に使えるようになってきましたが、サーバーの設定やコーデックなど、ソースコードだけではどうにもならないものもありますので、みなさんの参考になればいいなー
