WordCamp Fukuoka 2011に行ってきました!関東からの参戦組も多く、とてもにぎやかな感じでWordCampらしいお祭りを楽しんできました。

行きの飛行機は羽田発6:40で、早朝自宅をでなくてはいけないちょっと辛い行程でしたが、なんと同じ便にKtay Styleでも有名なゆりこさんが乗っていたため荷物受け取りから大学まで同行させていただきました。
福岡周辺には土地勘がないため、旅行家としても名を馳せるゆりこさんに同行していただけたのは心強かったです。

途中、地下鉄の料金が安くなる裏技を教えてもらいながら、無事九産大前に着きました。

駅からは結構近いのですが、広いと聞いていたのでちょっとおどおど。

と思ったら、ちゃんとところどころに看板が立っていました。さすがです。

そして無事12号館に到着。構内に川が流れていたりと本当に広いです。

美人ぞろいだったと噂の受付です。午前中の到着だったのでマグカップも無事にゲット。

教室に入るなりゆりこさんは壇上に立ちます。もちろん予定外で「調度よかった」とお願いされるという。でもすぐにプレゼンを始められるゆりこさんもすごいw

大教室最初はなおさん。どうやらここではなおっぺと呼ばれているらしい・・・

オープニングのあとは中教室の三好さんのプレゼンを聞きにいきました。こんなにイケメンで真面目そうな方が後にあんなことになるなんて・・・(謎)

ネッドのプレゼンはちょっと難しかったです。ただわかったことはネットに繋がらないとさすがのネッドでも何もできない・・・と言う事w

今回は電子書籍関係のプレゼンが多数ありました。WordPressとは直接関係ないかもしれませんが、新しいアイデアに繋がればよいなと言うことのようです。個人的にはとても参考になりました。

evianさんのプレゼンは大教室にいたため後半5分くらいしか見れませんでした。でも大教室のスクリーンでハッシュタグが流れていて、それを見る限り出だしから飛ばしていたようで、途中参加でしたがとても面白かったです。ちなみに、Twitterではよくお世話になっていたのですが、お会いしたのはこれが初でした。

スペイン語のポッドキャストを行っているクレマデスさん。実はこの後のWordPantsプレゼンを見るために同じ教室に居座っただけだったのですが、とても面白かったです。ポッドキャストは比較的簡単だということも勉強になりました。

そして禁断のLT(!)
僅かな時間で発表するというだけでも大変なのに、だれも手を抜きません。スピーディーかつ分かりやすい内容のプレゼンが続きます。

WordBench香川。なぜかうどんです。

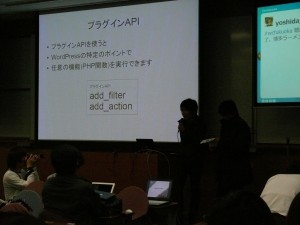
プラグインAPIに関する真面目なプレゼン・・・の、はずが???

気がついたら壇上でカレーうどんが出来上がっていましたw
ライトニングトークをフックしてうどんにカレーをコールバックするそうです。ヾ(゚Д゚ )ォィォィ

そして今回のプレゼンで最も実践可能だったKaiさんのプレゼン。今回このブログもカイさん方式で書いています!スライドがちょっと危険だったのはナイショ。(  ̄ノ∇ ̄) ̄ー ̄)

毎回恒例のケーキもちゃんとありました。右にいるキャラクターは今回初披露の日本公式キャラクターです。ぴ○ちゅうじゃありま(ry
今後名前を募集するそうなので、みなさま是非「まがりん」と付けて(ry

料理もふんだんにありました。撮影に夢中になっているゆりこさんを撮っているのではなくて料理を撮っているのですよ。

だからまがりんのお尻を撮っているのではなくて(ry

え、~素晴らしいクラウチングスタートですね!ちなみにまだ乾杯前です。

これまた恒例のケーキ入刀なのですが・・・なおさんの命令でyukiさんが入刀することに。人生初の共同作業だったそうで、抵抗むなしく数百人の注目の的となりましたw

ここでもまた禁断のLTが始まりました。マイクとかないので周辺に集まらないと声も聞こえません。
そんな中で名古屋のイケメンが発表したライブ情報。WordCamp Fukuoka 2011の翌週にやるそうですよ。

福岡のイケメンもお酒に溺れると酔っぱらいのサラリーマンみたいになりますw 決定的瞬間が撮れなかった、残念!
と、いうわけで、とても充実した1日となりました。次回はどこで開催するのでしょうね!登録400人は伊達じゃない!






